3 veci, ktoré vás úspešné webové projekty môžu naučiť o web dizajne

Takže, máte web alebo ho plánujete. Možno dokonca máte premyslené, ako získavať návštevnosť. To je skvelé. Ale ignorovať web dizajn môže znamenať slučku okolo krku vášho webu. A nemám tým na mysli len to, aby web dobre vyzeral.
To je totiž chyba väčšina majiteľov webov. Keď si dajú vytvoriť web, schvália ho vtedy, keď sa im páči a majú z neho dobrý dojem. A to je veľká chyba. Viete prečo? Pretože to, čo môžete považovať za dobré vy, nemusia vaši návštevníci. Ohodnotiť kvalitu webu je náročné aj pre profesionála, nieto ešte pre laika. Pravdou je, že nikdy presne nedokážete odhadnúť, čo vám bude fungovať a čo nie. Za dlhé roky experimentovania a analýz správania užívateľov však poznáme základné princípy web dizajnu, ktoré platia pri väčšine webov. Bez ohľadu na to, aký produkt či službu propagujú.
- Výzva k akcii hneď na začiatku
Pozrite si nasledovných 6 obrázkov. Uvidíte na nich hornú časť domovskej stránky. 6 úspešných projektov zo 6 rôznych oblastí. Nájdete, čo majú spoločné?
Web GetResponse

Web Leadpages

Web Evernote

Web Dropbox

Web Zapier

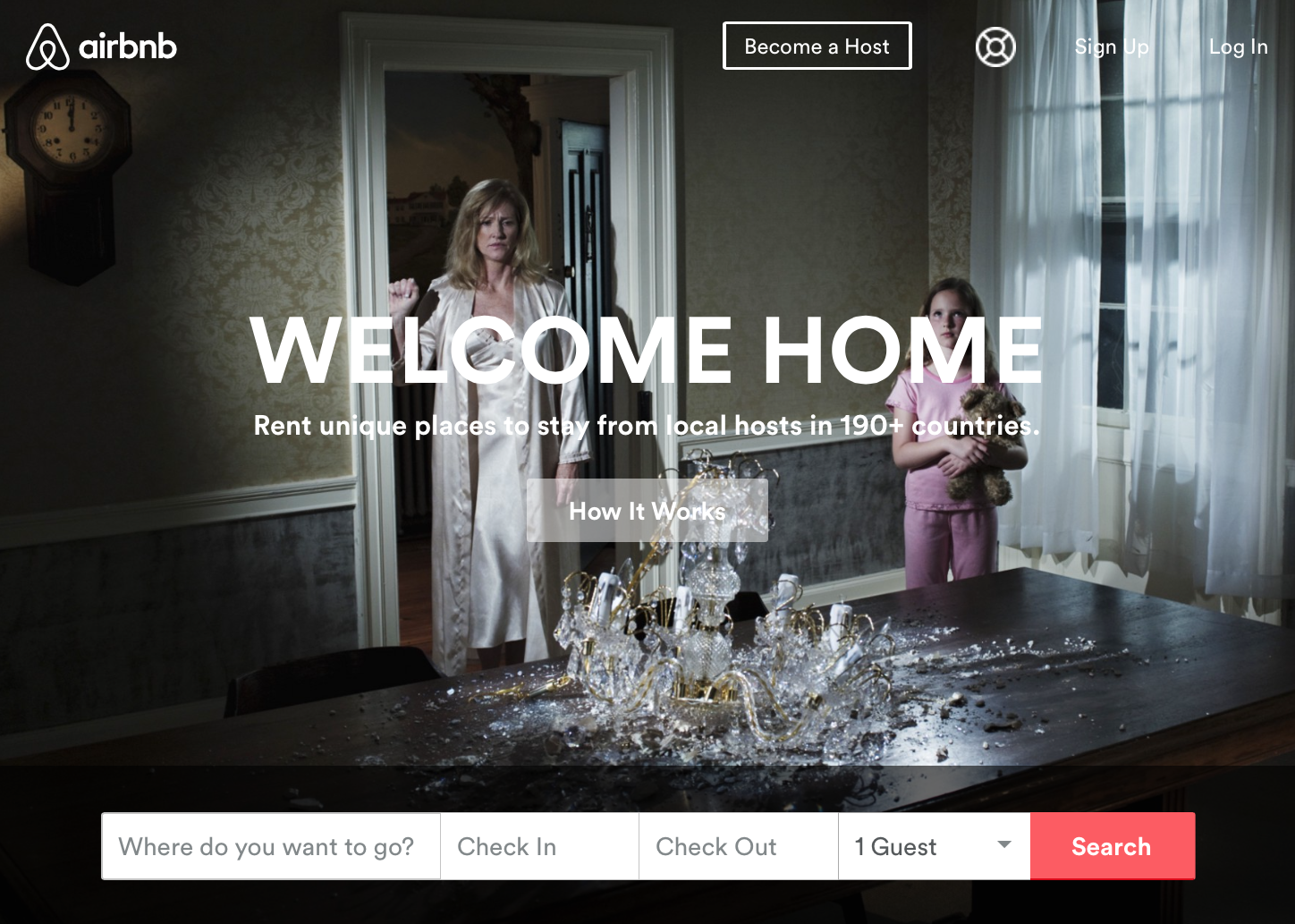
Web Airbnb

Zachytili ste to?
Každý web má hneď v úvode výzvu k akcii.
Emailová služba Get response má prihlásenie sa na skúšobnú verziu ich softwaru. Pri službe Leadpages, ktorá vám umožňuje tvoriť si vlastné landing pages, je to demo ich služby alebo preklik na platobné možnosti. Pri Evernote, v ktorom si môžete robiť poznámky a zapisovať svoje nápady, je to vyskúšanie verzie zdarma. Pri Dropboxe, v ktorom si môžete ukladať svoje súbory na cloud, je to takisto vyskúšanie ich verzie zdarma. Pri službe Zapier, s ktorou si môžete prepojiť viac ako 500 rôznych webových aplikácií, máte opäť, áno uhádli ste, formulár na prihlásenie sa na vyskúšanie ich služby zdarma. Pri Airbnb, kde si môžete nájsť skvelé ubytovanie takmer kdekoľvek na zemi, máte ako výzvu k akcii nie prihlásenie sa, ale možnosť nájsť si ubytovanie po zadaní miesta, príchodu a odchodu a počtu hostí.
Ešte neveríte?
Pozrite sa na web Spotify. A čo tam nájdete? Opäť to isté. Okamžite výzva k akcii na vyskúšanie verzie zdarma alebo rovno ich prémiovej verzie.
Ak sa pozriete na rôzne ďalšie úspešné projekty, široko ďaleko nájdete ten istý vzorec. OKAMŽITÁ VÝZVA K AKCII. Chýba okamžitá výzva k akcii aj na vašom webe? Rýchlo to zmeňte. Môžete tak prísť o tony potenciálnych užívateľov a klientov.
- Spomeňte len tie najdôležitejšie výhody
Okrem okamžitej výzvy k akcii si na týchto weboch môžete všimnúť aj ďalšiu dôležitú vec. Na úvodnej stránke nenájdete všetky výhody. Len tie najdôležitejšie. Viete prečo? Pretože ak by pridali takú, o ktorú nie je až taký veľký záujem, potenciálni zákazníci by mohli odísť.
Ak by ste mali zoznam 16 skvelých výhod a funkcií vášho produktu a vedeli by ste, ktoré 4 z nich sú najviac žiadané, dali by ste tam tie, o ktoré je menší záujem? Samozrejme, že nie. Vaše texty by tým stratili na sile.
Prezradíme vám jedno copywriterské tajomstvo. Oveľa jednoduchšie je dať ľuďom to, čo chcú a hľadajú, než snažiť sa úžasné písať o tom, o čo záujem nie je. Pri prvej možnosti dokonca ani nemusíte mať skvelé texty. Web Leadpages má na hlavnej stránke 9 svojich top výhod a pre celý zoznam majú samostatnú stránku.
Web GetResponse dáva do pozornosti 4 top výhody, ku ktorým má videá. Pod nimi má potom 5 najlepších výhod pre začiatočníkov a 5 najlepších výhod, pre expertov. Ale tieto sú rozpísané iba na 2 riadky. Ak by ste chceli vidieť celý zoznam, tak podobne ako pri Leadpages, majú na to samostatnú stránku, kde si môžete pozrieť všetky vlastnosti, ktoré táto služba ponúka.
Na stránke Dropboxu uvidíte len 5 výhod. Na stránke Evernotu iba 4.
Čo to znamená pre vás? Zistite čo najskôr, o čo majú vaši potenciálni a existujúci zákazníci záujem.
- Urobte web interaktívnym
Prvé webstránky boli statické. Boli na nich obrázky, text a to bolo viac menej všetko. S pokrokom technológie môžete mať na webe takmer čokoľvek. Môžete sa prihlásiť alebo registrovať do členských sekcií, platiť cez internet, pozerať videá, animácie…
Vďaka tomuto pokroku môžete na svoj web pridať aj interaktívne prvky, ktoré ľudí zapájajú a udržia na vašom webe. Skvelým príkladom je už spomínaná služba Zapier, ktorá umožňuje prepájať rôzne aplikácie. Na tejto stránke si môžete kliknúť na rôzne aplikácie a skúmať, čo všetko môžete prepájať.

Ak tam návštevníci nájdu práve tie svoje aplikácie a zistia, ako im ich prepojenie uľahčí prácu, sú viac ochotní vyskúšať túto službu. Iným spôsobom, ako zapojiť interaktivitu, je chat v bočnom rohu či demo vášho softwaru/aplikácie.
Teraz otázka na vás, máte na svojom webe interaktívne prvky? Alebo ich plánujete pri tvorbe nového webu? Ak poznáte ďalšie dôležité prvky, ktoré sú dôležité pre web dizajn, dajte nám o nich vedieť do komentárov. Radi uvidíme aj vaše postrehy.